
부트스트랩
부트스트랩이란?
👉 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여
예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을
가져다 쓰는 경우가 많다.)
https://getbootstrap.com/docs/4.0/components/alerts/
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
getbootstrap.com
> 부트스트랩 사용방법!
부트스트랩을 사용하기 위해서는 링크가 필요하다.
아래 주소에서 링크를 연결하는 방법을 알려준다.
https://getbootstrap.kr/docs/5.1/getting-started/introduction/
시작하기
세계에서 가장 인기있는 프레임워크인 Bootstrap으로 반응형, 모바일 우선 사이트를 jsDelivr와 스타터 페이지 템플릿을 통해 시작해보세요.
getbootstrap.kr
링크를 설정 했다면
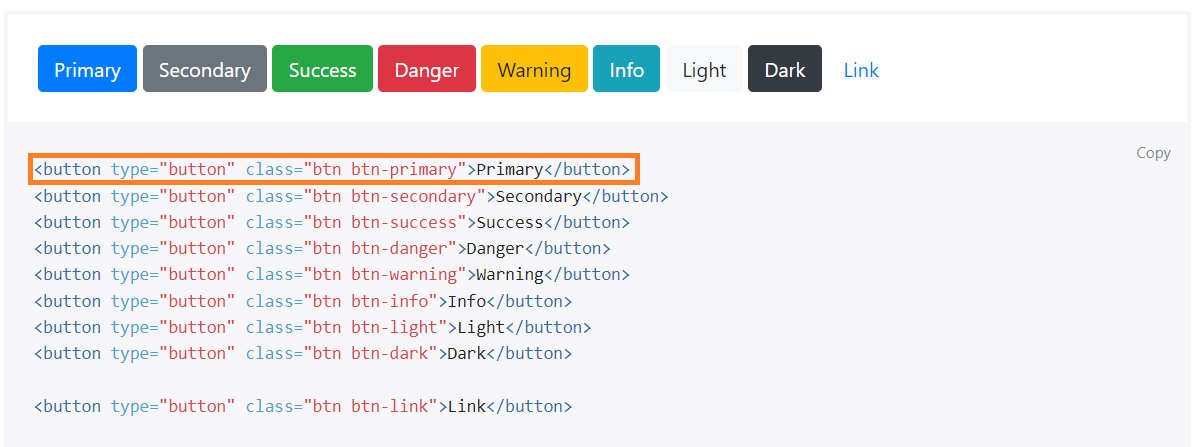
부트스트랩 사이트에 들어가서 내가 마음에 드는 것을 찾아 ctrl+c ,ctrl+v 해주면 된다.

- 부트스트랩을 사용해서 포스팅박스 만들어보기!
See the Pen Untitled by Na woong ju (@nawoongju) on CodePen.
위에 글 내용은 오류 사항이 존재할 수 있습니다!
수정 사항이 있을 시 알려주시면 감사하겠습니다.
'내일배움단 개발일지' 카테고리의 다른 글
| 6. 2주차 - JSON, Ajax (0) | 2022.08.10 |
|---|---|
| 5. 2주차 - JQuery (0) | 2022.08.09 |
| 4. 1주차 - 숙제 (0) | 2022.08.08 |
| 3. 1주차 - JavaScript (0) | 2022.08.07 |
| 1. 1주차 - HTML, CSS (폰트적용, 주석달기) (0) | 2022.08.05 |




댓글