
기본 프로그램 설치
https://www.jetbrains.com/pycharm/download/#section=windows
Download PyCharm: Python IDE for Professional Developers by JetBrains
Download the latest version of PyCharm for Windows, macOS or Linux.
www.jetbrains.com
HTML, CSS란?
HTML은 뼈대, CSS는 꾸미기!
👉 HTML은 구역과 텍스트를 나타내는 코드로, CSS는 잡은 구역을 꾸며주는 것으로 생각합니다. HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월 동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 되었습니다. HTML 코드 내에 CSS 파일을 불러와서 적용합니다.
또한 CSS를 잘 사용할 줄 아는 것과, '예쁘게' 만드는 것은 다른 영역이기 때문에(붓을 잡을 줄 아는 것과 그림을 잘 그릴 줄 아는 것의 차이), 많은 경우 웹디자이너나 퍼블리셔에게 의존하게 됩니다.
※ PyCharm에서는 Ctrl + Alt + L 로 코드 자동 정렬이 가능하므로 코드가 지저분할 때 사용한다.
> HTML 기초
👉 HTML은 크게 head와 body로 구성된다.
- head 안에는 페이지의 속성 정보를 담고, body안에는 페이지의 내용을 담는다.
- head 안에 들어가는 대표적인 요소 : meta, script, link, title 등
- 아래코드는 body 안에 들어가는 대표적인 요소다.
> CSS 기초
👉 CSS 사용하는 방법
<head> ~ </head> 안에 <style> ~ </style>로 공간을 만들어 작성합니다.
👉 CSS 종류
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin
padding
※ margin과 padding
- margin은 바깥 여백을, padding은 내 안쪽 여백을
- div에 색깔을 넣고, 직접 사용해서 차이를 비교해보기!
> HTML과 CSS 연습해보기!
1. HTML 기초 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
결과

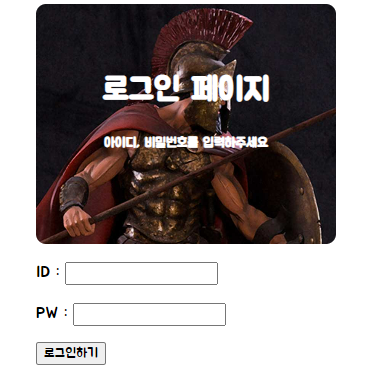
2. 간단한 로그인 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Jua', sans-serif;
}
.mytile {
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 40px;
}
.wrap {
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytile">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력하주세요</h5>
</div>
<p>ID : <input type="text"/></p>
<p>PW : <input type="text"/></p>
<button> 로그인하기</button>
</div>
</body>
</html>
결과

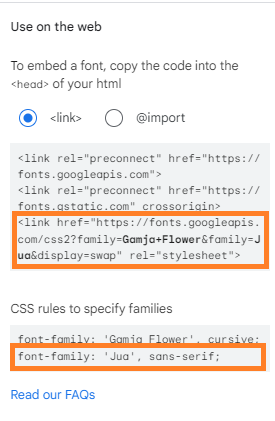
3. 폰트 적용하기
구글 웹폰트 입히기
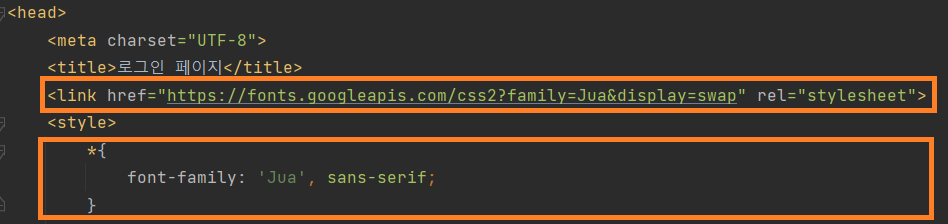
구글 웹폰트 사이트에서 내가 원하는 폰트를 찾고 head 태그에 입력하면 된다.

<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">를
<head> 태그 안 title 아래에 적고
link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet" 를
<style> 태그 안에 적으면 된다.

4. 주석 달기
👉 주석을 사용할 때
1) 필요 없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때
2) 코드에 대한 간단한 설명을 붙여두고 싶을 때 사용한다.
주석은 브라우저/컴퓨터가 읽지 않는다. 즉,
개발자 본인 또는 동료를 위해 붙여둔다.
HTML에서는 <!--내용-->으로 주석처리를 하고, CSS에서는 /* 내용 */으로 주석처리를 한다.
※ PyCharm에서 주석처리를 하고 싶은 경우의 단축키 : ctrl(또는 command) + / (슬래시)
위에 글 내용은 오류 사항이 존재할 수 있습니다!
수정 사항이 있을 시 알려주시면 감사하겠습니다.
'내일배움단 개발일지' 카테고리의 다른 글
| 6. 2주차 - JSON, Ajax (0) | 2022.08.10 |
|---|---|
| 5. 2주차 - JQuery (0) | 2022.08.09 |
| 4. 1주차 - 숙제 (0) | 2022.08.08 |
| 3. 1주차 - JavaScript (0) | 2022.08.07 |
| 2. 1주차 - 부트스트랩 (0) | 2022.08.06 |




댓글