728x90

[버킷리스트] - 프로젝트 세팅
flask 폴더 구조 만들기
👉 static폴더, templates 폴더 + index.html, app.py 만들기
패키지 설치
👉 3개 : flask, pymongo, dnspython
[버킷리스트] - 뼈대 준비
[app.py]
python
닫기from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb url 코드')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST(기록) 연결 완료!'})
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST(완료) 연결 완료!'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
[index.html]
더보기
[index.html]
html
닫기<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<title>인생 버킷리스트</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mypic {
width: 100%;
height: 200px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://images.unsplash.com/photo-1601024445121-e5b82f020549?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1189&q=80');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic > h1 {
font-size: 30px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px lightblue;
margin: 20px auto;
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket > input {
width: 70%;
}
.mybox > li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox > li > h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox > li > h2.done {
text-decoration:line-through
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket(){
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
alert(response["msg"])
}
});
}
function save_bucket(){
$.ajax({
type: "POST",
url: "/bucket",
data: {sameple_give:'데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {sameple_give:'데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>나의 버킷리스트</h1>
</div>
<div class="mybox">
<div class="mybucket">
<input id="bucket" class="form-control" type="text" placeholder="이루고 싶은 것을 입력하세요">
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button onclick="done_bucket(5)" type="button" class="btn btn-outline-primary">완료!</button>
</li>
<li>
<h2 class="done">✅ 호주에서 스카이다이빙 하기</h2>
</li>
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button type="button" class="btn btn-outline-primary">완료!</button>
</li>
</div>
</body>
</html>
[버킷리스트] - POST연습(기록하기)
버킷리스트 기록 API(Create > POST)
1. 요청 정보 : URL = /bucket, 요청 방식 = POST
2. 클라(ajax) > 서버(flask) : bucket
3. 서버(flask) > 클라(ajax) : 메시지를 보냄 (기록 완료)
※ 서버에서 한 가지 더 해야한다.
번호를 만들어 함께 넣어주기. 그래야 업데이트 가능!
1) 서버 만들기
bucket 정보를 받아서, 저장하기
버킷 번호와 완료여부를 함께 넣어주기
python
닫기#app.py
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
bucket_list = list(db.bucket.find({}, {'_id': False}))
count = len(bucket_list) + 1 #이미 쌓여있는 bucket에 + 1, len()하면 갯수가 세진다
doc = {
'num': count,
'bucket':bucket_receive,
'done':0
}
db.bucket.insert_one(doc)
return jsonify({'msg': '등록완료~'})
2) 클라이언트 만들기
bucket 정보만 보내주기
javascript
닫기//index.html
function save_bucket(){
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give:bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
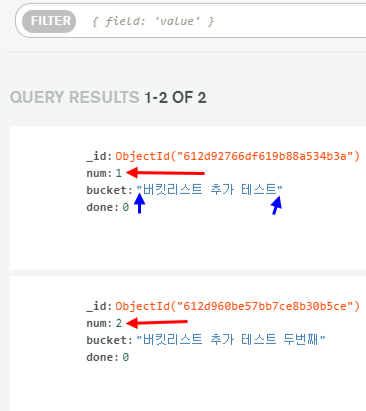
3) DB에 잘 들어갔는지 확인!

[버킷리스트] - GET연습(보여주기)
버킷리스트 조회 API(Read > GET)
1. 요청 정보 : URL = /bucket, 요청 방식 = GET
2. 클라(ajax) > 서버(flask) : (없음)
3. 서버(flask) > 클라(ajax) : 전체 버킷리스트를 보여주기
1) 서버 만들기
- 받을 것 없이 buckets 에 주문정보를 담어 내려주기
python
닫기#app.py
@app.route("/bucket", methods=["GET"])
def bucket_get():
bucket_list = list(db.bucket.find({}, {'_id': False}))
return jsonify({'buckets': bucket_list})
2) 클라이언트 만들기
- 응답을 잘 받아서 for문으로 붙여주기
javascript
닫기//idex.html
function show_bucket(){
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for(let i = 0; i < rows.length; i++){
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if(done == 0) {
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
}else{
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
}
}
});
}
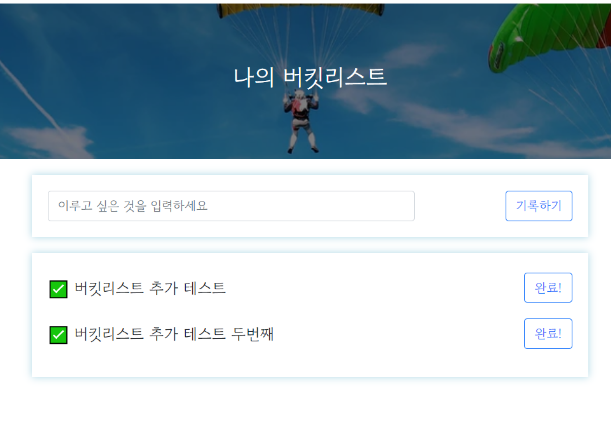
결과 보기!

[버킷리스트] - POST연습(완료하기)
버킷리스트 완료 API(Update > POST)
1. 요청 정보 : URL = /bucket/done, 요청 방식 = POST
2. 클라(ajax) > 서버(flask) : num(버킷 넘버)
3. 서버(flask) > 클라(ajax) : 메시지를 보냄(버킷 완료)
1) 서버 만들기
- 버킷 번호를 받아서, 업데이트하기
- ※ num_receive 는 문자열로 들어오니. 숫자로 바꿔줘야 한다!

python
닫기#app.py
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}}) #num_receive를 int로 바꿔줌
return jsonify({'msg': '버킷 완료!'})
2) 클라이언트 만들기
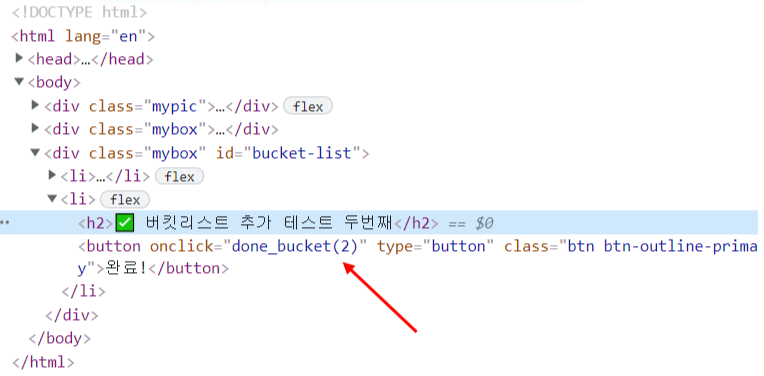
- 버킷 넘버를 보여주면 된다. 버킷 넘버는 html이 만들어질 때 적힌다.
아래 사진을 보면 확인할 수 있다.

javascript
닫기//idex.html
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {'num_give':num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
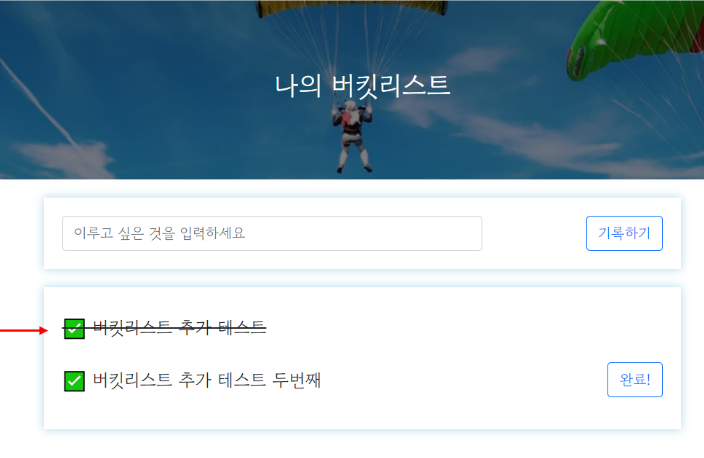
결과

위에 글 내용은 오류 사항이 존재할 수 있습니다!
수정 사항이 있을 시 알려주시면 감사하겠습니다.
728x90
'내일배움단 개발일지' 카테고리의 다른 글
| 18. 5주차 - 프로젝트 서버에 올리기 (0) | 2022.08.26 |
|---|---|
| 16. 4주차 - 숙제 (0) | 2022.08.25 |
| 15. 4주차 - 영화기록 사이트 만들기 (0) | 2022.08.24 |
| 14. 4주차 - meta tag(메타 태그) 크롤링 (0) | 2022.08.24 |
| 13. 4주차 - 화성땅 공동구매 사이트 만들기 (0) | 2022.08.23 |




댓글