
[화성땅 공동구매] - 프로젝트 세팅
1) flask 폴더 구조 만들기
👉 static폴더, templates 폴더 + index.html, app.py 만들기
2) 패키지 설치하기
👉 3개 : flask, pymongo, dnspython
[화성땅 공동구매] - 뼈대 준비하기
1) app.py 코드
#app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('db 코드 url넣기')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/mars", methods=["POST"])
def web_mars_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
@app.route("/mars", methods=["GET"])
def web_mars_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
2) index.html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&display=swap" rel="stylesheet">
<title>선착순 공동구매</title>
<style>
* {
font-family: 'Gowun Batang', serif;
color: white;
}
body {
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://cdn.aitimes.com/news/photo/202010/132592_129694_3139.jpg');
background-position: center;
background-size: cover;
}
h1 {
font-weight: bold;
}
.order {
width: 500px;
margin: 60px auto 0px auto;
padding-bottom: 60px;
}
.mybtn {
width: 100%;
}
.order > table {
margin : 40px 0;
font-size: 18px;
}
option {
color: black;
}
</style>
<script>
$(document).ready(function () {
show_order();
});
function show_order() {
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
alert(response['msg'])
}
});
}
function save_order() {
$.ajax({
type: 'POST',
url: '/mars',
data: { sample_give:'데이터전송' },
success: function (response) {
alert(response['msg'])
}
});
}
</script>
</head>
<body>
<div class="mask"></div>
<div class="order">
<h1>화성에 땅 사놓기!</h1>
<h3>가격: 평 당 500원</h3>
<p>
화성에 땅을 사둘 수 있다고?<br/>
앞으로 백년 간 오지 않을 기회. 화성에서 즐기는 노후!
</p>
<div class="order-info">
<div class="input-group mb-3">
<span class="input-group-text">이름</span>
<input id="name" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">주소</span>
<input id="address" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="size">평수</label>
<select class="form-select" id="size">
<option selected>-- 주문 평수 --</option>
<option value="10평">10평</option>
<option value="20평">20평</option>
<option value="30평">30평</option>
<option value="40평">40평</option>
<option value="50평">50평</option>
</select>
</div>
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">주소</th>
<th scope="col">평수</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>서울시 용산구</td>
<td>20평</td>
</tr>
<tr>
<td>임꺽정</td>
<td>부산시 동구</td>
<td>10평</td>
</tr>
<tr>
<td>세종대왕</td>
<td>세종시 대왕구</td>
<td>30평</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
3) mongoDB Atlas 창 띄워두기
https://cloud.mongodb.com/
[화성땅 공동구매] - POST연습(주문 저장)
> API 만들고 사용하기 - 이름, 주소, 평수 저장하기(Create > POST)
1. 요청 정보 : URL= /mars1, 요청 방식 = POST
2. 클라(ajax) > 서버(flask) : name, address, size
3. 서버(flask) > 클라(ajax) : 메시지를 보냄(주문 완료)
1) 클라이언트와 서버 연결 확인
[서버코드 - app.py]
@app.route("/mars1", methods=["POST"])
def mars_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
[클라이언트 코드 - index.html]
function save_order() {
$.ajax({
type: 'POST',
url: '/mars1',
data: { sample_give:'데이터전송' },
success: function (response) {
alert(response['msg'])
}
});
}
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">주문하기</button>
2) 서버 만들기
name, address, size 정보를 받아서, 저장하기
@app.route("/mars1", methods=["POST"])
def mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = {
'name': name_receive,
'address': address_receive,
'size': size_receive
}
db.orders.insert_one(doc)
return jsonify({'msg': '주문 완료!'})
3) 클라이언트 만들기
name, address, size 정보를 보내주기
function save_order() {
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
$.ajax({
type: 'POST',
url: '/mars1',
data: { name_give:name, address_give:address, size_give:size },
success: function (response) {
alert(response['msg'])
window.location.reload() //새로고침
}
});
}
4) DB에 잘 들어갔는지 확인
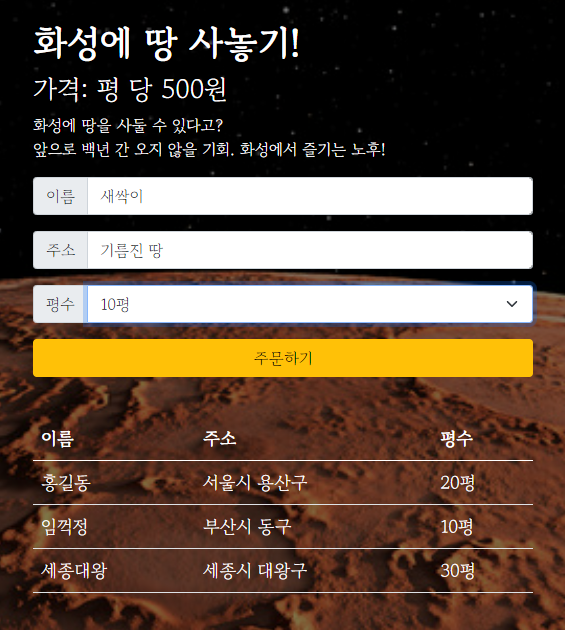
app.py에서 실행 > 주소창 localhost:5000 들어가기 > 아래처럼 입력

주문하기 누르고 DB에 들어갔는지 확인!

[화성땅 공동구매] - GET 연습(주문 보여주기)
> API 만들고 사용하기 - 저장된 주문을 화면에 보여주기(Read - GET)
1. 요청 정보 : URL = /mars1, 요청 방식 = GET
2. 클라(ajax) > 서버(flask) : (없음)
3. 서버(flask) > 클라(ajax) : 전체 주문을 보내주기
1) 클라이언트와 서버 확인하기
[서버 코드 - app.py]
@app.route("/mars1", methods=["GET"])
def web_mars_get():
return jsonify({'msg': 'GET 연결 완료!'})
[클라이언트 코드 - index.html]
$(document).ready(function () {
show_order();
});
function show_order() {
$.ajax({
type: 'GET',
url: '/mars1',
data: {},
success: function (response) {
alert(response['msg'])
}
});
}
2) 서버 만들기
받을 것 없이 mars1에 주문정보를 담아서 내려주기만 하면 된다.
@app.route("/mars1", methods=["GET"])
def web_mars_get():
order_list = list(db.mars1.find({}, {'_id': False}))
return jsonify({'orders':order_list})
3) 클라이언트 만들기
응답을 받아서 for 문으로 붙여주기
index.html <tbody>에 id값 주기 (id="order-box")
function show_order() {
$.ajax({
type: 'GET',
url: '/mars1',
data: {},
success: function (response) {
let rows = response['orders']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['name']
let address = rows[i]['address']
let size = rows[i]['size']
let temp_html = `<tr> //붙여주기
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
//index.html <tbody>에 id값 주기 (id="order-box")
$('#order-box').append(temp_html)
}
}
});
}
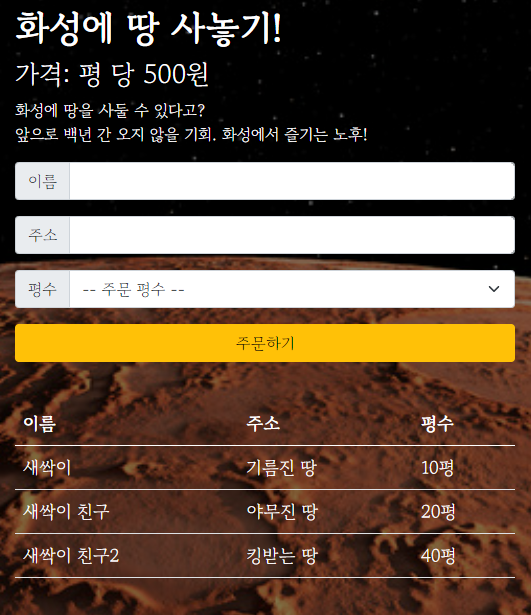
완성 코드, 결과
<서버 - app.py>
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb 코드 url')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/mars1", methods=["POST"])
def web_mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
# DB저장
doc = {
'name': name_receive,
'address' : address_receive,
'size' : size_receive
}
db.mars1.insert_one(doc)
return jsonify({'msg': 'POST 연결 완료!'})
@app.route("/mars1", methods=["GET"])
def web_mars_get():
order_list = list(db.mars1.find({}, {'_id': False}))
return jsonify({'orders':order_list})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
<클라이언트 - index.html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&display=swap" rel="stylesheet">
<title>선착순 공동구매</title>
<style>
* {
font-family: 'Gowun Batang', serif;
color: white;
}
body {
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://cdn.aitimes.com/news/photo/202010/132592_129694_3139.jpg');
background-position: center;
background-size: cover;
}
h1 {
font-weight: bold;
}
.order {
width: 500px;
margin: 60px auto 0px auto;
padding-bottom: 60px;
}
.mybtn {
width: 100%;
}
.order > table {
margin : 40px 0;
font-size: 18px;
}
option {
color: black;
}
</style>
<script>
$(document).ready(function () {
show_order();
});
function show_order() {
$.ajax({
type: 'GET',
url: '/mars1',
data: {},
success: function (response) {
let rows = response['orders']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['name']
let address = rows[i]['address']
let size = rows[i]['size']
let temp_html = `<tr> //붙여주기
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
$('#order-box').append(temp_html)
}
}
});
}
function save_order() {
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
$.ajax({
type: 'POST',
url: '/mars1',
data: { name_give:name, address_give:address, size_give:size },
success: function (response) {
alert(response['msg'])
window.location.reload() //새로고침
}
});
}
</script>
</head>
<body>
<div class="mask"></div>
<div class="order">
<h1>화성에 땅 사놓기!</h1>
<h3>가격: 평 당 500원</h3>
<p>
화성에 땅을 사둘 수 있다고?<br/>
앞으로 백년 간 오지 않을 기회. 화성에서 즐기는 노후!
</p>
<div class="order-info">
<div class="input-group mb-3">
<span class="input-group-text">이름</span>
<input id="name" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">주소</span>
<input id="address" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="size">평수</label>
<select class="form-select" id="size">
<option selected>-- 주문 평수 --</option>
<option value="10평">10평</option>
<option value="20평">20평</option>
<option value="30평">30평</option>
<option value="40평">40평</option>
<option value="50평">50평</option>
</select>
</div>
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">주소</th>
<th scope="col">평수</th>
</tr>
</thead>
<tbody id="order-box">
</tbody>
</table>
</div>
</body>
</html>
결과!

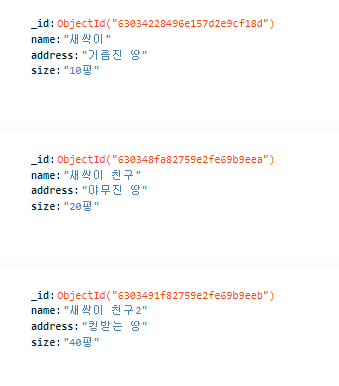
DB에 잘 저장이 됐다!

위에 글 내용은 오류 사항이 존재할 수 있습니다!
수정 사항이 있을 시 알려주시면 감사하겠습니다.
'내일배움단 개발일지' 카테고리의 다른 글
| 15. 4주차 - 영화기록 사이트 만들기 (0) | 2022.08.24 |
|---|---|
| 14. 4주차 - meta tag(메타 태그) 크롤링 (0) | 2022.08.24 |
| 12. 4주차 - Flask (0) | 2022.08.21 |
| 11. 3주차 - 숙제 (0) | 2022.08.20 |
| 10. 3주차 - 데이터베이스(DataBase), mongoDB (0) | 2022.08.19 |




댓글