
TIL
📌
오늘 한 것
최종프로젝트
오늘은 프로젝트 피드백 부분에서 어떤 웹사이트인지 설명을 하는 페이지가 있으면 좋겠다는 피드백이 있어서
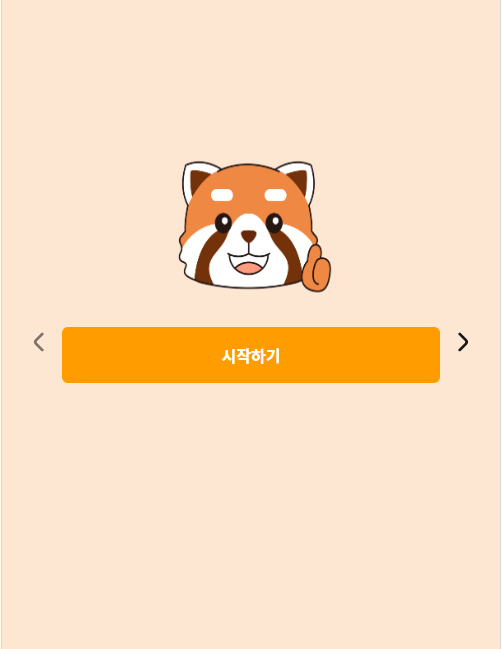
온보딩 페이지를 만들었다.
온보딩 페이지란 사용자가 앱을 처음 들어왔을 때 앱에 대한 기본적인 기능을 소개하는 화면이라는 뜻이다.
온보딩 페이지를 어제부터 만들고 오늘 아침에 스타일 수정을 했다. 참 스타일 정하는 게 제일 어렵다.
사용자에게 제일 처음 보여주는 페이지니깐 잘해야한다라는 생각으로 만드니깐 글씨체도 엄청 수정한 것 같고 배경색도
계속 수정한것같다. 결국 완성했는데 그나마 제일 괜찮은 것을 반영했다. 뭔가 허접하긴 하지만 어쩔 수 없다.
처음 해보니깐 ㅎㅎ
온보딩에도 수정해야 할 사항이 있었다. 이 사이트에 들어와 본 사람도 온보딩 페이지로 계속 이동이 된 거였다.
그래서 그 오류를 수정했다. 아래는 오류를 수정한 내용이다.
온보딩 오류 수정
문제 : 사이트에 들어와 본 사람도 온보딩 페이지로 계속 이동이 됨
해결:
1. 시작하기 누를때 방문여부 저장
2. 다음번에 첫페이지 진입할 때 방문여부 저장되어 있는지 확인
3. 저장되어있다면 소개페이지 스킵 후 로그인 여부에 따라 로그인 or 메인페이지로 이동 시키기
4. 저장되어있지않다면 소개페이지 보여주기

위에 시작하기 버튼을 누르면 move_login() 함수가 실행되면서
localStorage.setItem에 key값 confirm value값 true저장
저장된 true값으로 다음에 사이트에 들어올 때
window.onload = function load_page()가 실행되면서
true인지 아닌지 확인하고 true면 login페이지로 없으면 온보딩페이지로 이동
if (localStorage.getItem("kakao") || localStorage.getItem("payload")){//카카오가 있거나 페이로드가 있다면
window.location.replace("index.html") //index.html로 이동
}
window.onload = function load_page(){ //페이지가 로드되었을 때
const confirm = localStorage.getItem("confirm") //로컬스토리지에 있는 confirm 변수에 저장
if (confirm === "true"){ //가져온 confirm이 true라면
window.location.href = "login.html" //login.html로 이동
}
}
function move_login(){ //이 함수가 실행되면
window.location.href = "login.html" //login.html로 이동
localStorage.setItem("confirm", true)//localStorage.setItem에 key값confirm value값true저장
}
'내일배움캠프' 카테고리의 다른 글
| 99. 내일배움캠프 - 17주차 WIL (1) | 2022.12.26 |
|---|---|
| 98. 내일배움캠프 - 79일차 TIL (0) | 2022.12.23 |
| 96. 내일배움캠프 - 77일차 TIL (0) | 2022.12.22 |
| 95. 내일배움캠프 - 76일차 TIL (1) | 2022.12.21 |
| 94. 내일배움캠프 - 75일차 TIL (2) | 2022.12.19 |




댓글