728x90

문단 태그<p></p>
📌
내용상 끊어서 구분할 수 있는 부분(문단)을 만드는 태그
<body>
<p>안녕하세요</p>
<p>처음부터 다시 공부해요!</p>
<p>오랜만에 하니깐<br>너무 좋아요</p>
</body>- 결과

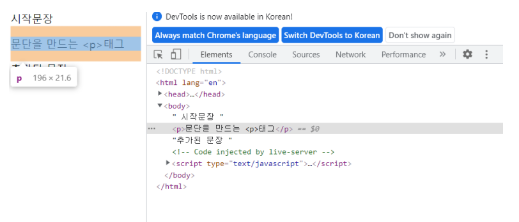
<p>태그는 f12를 눌러 관리자 모드로 확인해 보면 공백이 있는 것을 알 수 있다.

제목 태그 <h></h>
📌
제목을 표현할 수 있는 태그.
가장큰 <h1> ~ 가장작은 <h6>까지 제공함
👉 정보!
여러 검색엔진은 각 웹 사이트의 내용을 바로 <h>태그를 이요하여
키워드를 수집하고, 그 내용을 파악한다.
<body>
<h1>안녕하세요. 새싹입니다</h1>
<h2>안녕하세요. 새싹입니다</h2>
<h3>안녕하세요. 새싹입니다</h3>
<h4>안녕하세요. 새싹입니다</h4>
<h5>안녕하세요. 새싹입니다</h5>
<h6>안녕하세요. 새싹입니다</h6>
</body>- 결과

위에 글 내용은 오류 사항이 존재할 수 있습니다!
수정 사항이 있을 시 알려주시면 감사하겠습니다.
728x90
'HTML' 카테고리의 다른 글
| 4. HTML - 이미지 태그 (0) | 2022.09.07 |
|---|---|
| 3. HTML - HTML속성, 서식 태그 (0) | 2022.09.06 |
| 1. HTML - 특수문자, 주석문 (0) | 2022.09.06 |



댓글